本業とtempescopeに集中していたため大した開発はできてませんが、今年作ったものや遊んだデータを振り返ってみます。
2013年のまとめ
2014年のまとめ

3月:140文字の「重み」を言語毎に比較してみた
ツイッターのデータを解析することで、140文字制限内ではどれぐらいの情報が伝えられるのか言語毎に比較してみました。思った通り中国語・日本語・韓国語が強いですね。
同じ140文字でも日本語のほうが英語より沢山書けて便利だよな、と思って各言語の「密度」を計算してみた。それぞれの言語で書かれたツイートを英語に自動翻訳した文章の長さと比較。中日韓語は英語より2~3倍ぐらい多く書ける。超お得。 pic.twitter.com/RJa2GlXuul
— Ken Kawamoto(ガリのほう) (@kenkawakenkenke) 2015, 3月 27
4月:山手線の混雑データで遊んだ
JRのデータをクローリングして山手線の車両の現在位置や車両毎混雑状況を解析して遊んでみました。公開されてないデータを無理やりクローリングして勝手に解析する、というパターンは色々世の中に知られていないことが発見できて楽しいです。そのうち中央線もデータが入手できるようになるだろうと期待してたんですが、まだ無いみたいですね。対応したらまた可視化してみます。

4月:携帯2台持ちが捗るスマホケースを作った
iPhoneとNexusの2台持ちをするようになったので、両方を一つにできるスマホケースを3Dプリンタで作ってみました。冗談半分で作ったのですが意外と便利で、8ヶ月経った今でも現役で使ってます。
DMM.makeでモデルをダウンロードしたり3Dプリントできるようにしてあるんですが、未だに印刷した人が僕以外いないみたいです。なんででしょう。便利なのに。

5月:首相の生活を分析してみた
新聞等で公開されている首相動静って要はライフログじゃん、ってことで首相動静をクローリング、自然言語解析して生活をデータ化してみました。過去の首相毎の移動・食事パターンや、
新聞の首相動静が無駄に細くて面白いので、クローリングして言語解析して、首相ライフログを作ってみた。緑の点は移動、赤の点は食事。こんな細かい情報公開しててセキュリティ大丈夫なんかね、日本は。 pic.twitter.com/7etUJ4VUA0
— Ken Kawamoto(ガリのほう) (@kenkawakenkenke) 2015, 5月 5
移動パターンなど、
首相の過去3年間の移動履歴を可視化しても特に面白いことは無かった。 pic.twitter.com/gWFb3cBE6A
— Ken Kawamoto(ガリのほう) (@kenkawakenkenke) 2015, 5月 6
ここまで知って大丈夫なのか、と不安になるほど細かく首相の生活を見ることができました。これを更に将来のニュースと関連付けて解析したら面白いなぁ、と思いつつブログにもまとめないまま放置してしまいました。
6月:脇汗が可愛くなるTシャツを作った
脇汗をかいても「なんとなくアリ」になるTシャツ「swea-T」(スウェッティー)をデザインしました。ここで売ってるのですが、未だに注文0です。なんででしょう。

7月:ひまわり8号の衛星写真で遊んでみた
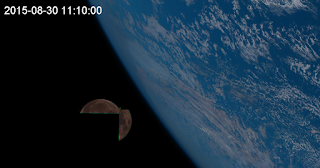
今年の7月から公開になったひまわり8号の衛星写真データをクローリングして、色んな可視化をしてみました。ブログを見てみただけると分かるように、ちょっと切り出してアニメーションにするだけで美麗な動画が簡単にできてしまいます。
自分の中でのピークは衛星写真から月を発見した瞬間です:

HDの容量がいっぱいになってしまったのでデータの蓄積を一旦やめてしまいましたが、来年3月には皆既日食があり、もう少し遊んでみようかなぁと思ってます。
8月:「歌ってみた」人たちを勝手に合唱にしてみた
ネットにごまんと上がっている「歌ってみた」動画、普段はそこまで聴きたいものではないです。
でも同じ曲を歌ってる人たちを合成して勝手に合唱にしたら面白いんじゃないか、と思ってやってみたら何故か面白かったんです:
リンダリンダはなぜか最後ちょっと涙出そうになりますね。なんでだろう。
もっと事例増やしてウェブサービスにしようと思ってたんですが、権利関係が少し気になってやめました。
9月:子供の写真から3Dポップアップカードを自動生成するシステム
今年はこれを使ってクリスマスカードを作ろうとか意気込んでたんですが、そもそもクリスマスカードを送るのが面倒になってやめました。
でもそのうちちゃんとスマホアプリにして、誰でも使えるようにするつもりです。
10月:コーヒーの跡がニコニコになるマグカップ
コーヒーをよく飲むようになって机がすぐ汚れてしまうのに苛ついて、もっと汚れを愛せるようにしてみました。
こういうの多いですね、今年。
こういうの多いですね、今年。
いつも机をコーヒーの跡で汚しちゃうんで、こんなの作ってみました。 > コーヒーの跡がニコニコマークになるマグカップ http://t.co/bKTtoopsBi pic.twitter.com/4QtfnwOFyP
— Ken Kawamoto(ガリのほう) (@kenkawakenkenke) 2015, 10月 12
12月:曇った窓をディスプレイに変えるTOIKI
ロボット部分は既成品なので僕は制御プログラム書いただけなんですが、3年ぐらい前から作りたいと思っていたものなので喜びが大きかった作品です。
オープンソースロボットのmDrawBotを使い、曇った窓に天気や気温などの通知を書いたり、他の人の窓にショートメッセージを送ったりできるシステムを作りました。
出張先のホテルの窓に、朝起きて子供からのメッセージが描いてあったらちょっと泣くでしょ。僕だけですかね。
tempescopeのクラウドファンディングをした
2012年に開発した、部屋の中に雨を降らせる天気予報デバイスtempescopeは僕が手作りしていたオープンソース版から製品手前の試作版に成長し、ようやく今年の9月にIndiegogoでローンチしました。
残念ながら目標の70%しか集まらず未達成となってしまいましたが、世界中の何万人もの人たちに欲しいと言ってもらえたことは良い経験となりました。
やってみて初めて分かった、クラウドファンディングの沢山の落とし穴をどこかにまとめようと思いつつ、少し時間がたってしまいました。そのうち講演ででも喋ります。
ついでに個人的にもテレビ、新聞にも出る機会が増え、講演にも沢山呼ばれるようになりました。
RomoCartを色々発表したり受賞したり。

第8回ニコニコ学会β 研究してみたマッドネスで大賞をもらったり、

VRクリエイティブアワードで審査員特別賞をいただいたり、色々と楽しい思い出ができました。
プロジェクションマッピング×ゲームは可能性が沢山あり、(去年も言ってましたが)RomoCartの先を早く作りたいですね。
まとめ、抱負とか
なので今年はtempescopeの製品化に尽力したんですが、結局tempescopeは製品化できず、いつにも増してやりっぱなしで終わってしまいましたね。
来年は30代に突入するということもあり、もう少し大きい物を作っていきたいと思います。